
NEW
Button Effects Feature Just Added - click here
OptimizePress Features
Increase Clicks With Our Call-To-Action Button Designer
Create buttons that encourage more click throughs. Easily add and style buttons on any landing page, sales page or membership site with our WordPress Button Element
The Button element is available on all plans
What is a Call-To-Action Button for WordPress?
The buttons on your web pages are the most highly clicked, attention-grabbing element of all your lead capture and sales pages. Our button element is flexible in many ways, allowing you to turn your CTA into buttons asking to be clicked by visitors.
Our button element is built directly into the OptimizePress platform, meaning you don't need another plugin to get cool looking button designs.
Why choose the OptimizePress Button designer element?
Unlike other WordPress plugins, our button element can be configured to look and function however you want. The text and style options are endless. The trigger and linking features can work with existing pages and funnel or link away from your site to external places.
We also include all the main features a button element needs like, text options, colour styles, border, shadows, subtext and more...
Read on to find out more about the benefits and features of using our WordPress Button element...
Benefits of using our WordPress Button Element
Our button element is flexible in design and configurable in other ways. It includes everything you need to create stunning call-to-action buttons with clear selling messages

Pre-styled Designs
Lots of pre-styled buttons you can chose with one-click.

Strong CTA
Multiple design options to make your call-to-action stand out.

Link Anywhere
Trigger overlays in OptimizePress, link to funnels or any other page on your site and the web.

Responsive Layout
Choose which devices your button should show on and then styles each device size to be clickable.
What can you do with our button element?
Key features of our WordPress Button Designer
Increase on-site clicks with these WordPress button design features
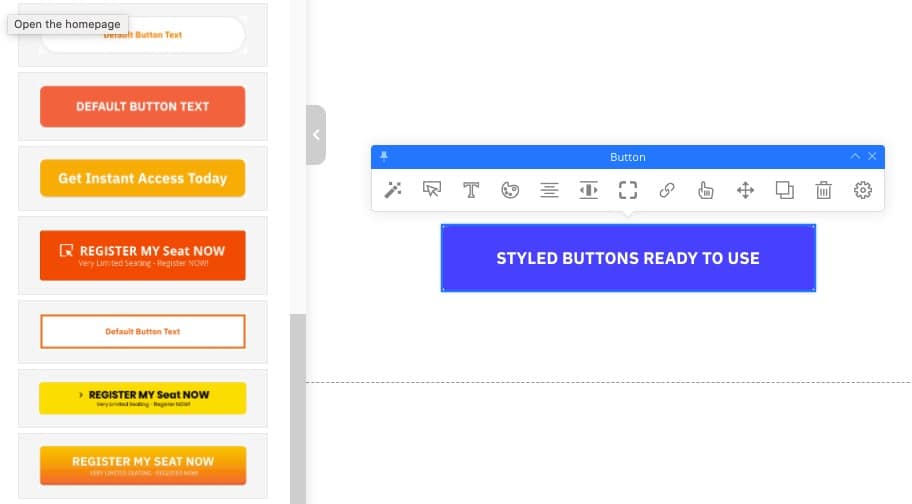
Preset Designs
40+ preset deign you can choose from at the click of a button. Scroll the designs, click to load the style and then configure your link. You can even tweak the chosen design further and make your buttons match your design.


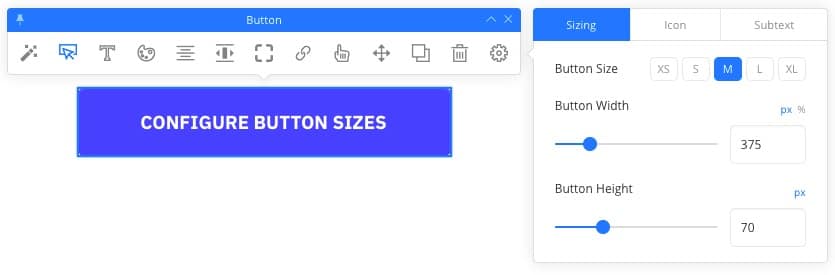
Buttons Sizes
Use pre-set sizes with small, medium, large and extra larger or drag the sliders to make the button any size you want. switch between pixel and percentage width and adjust the height.
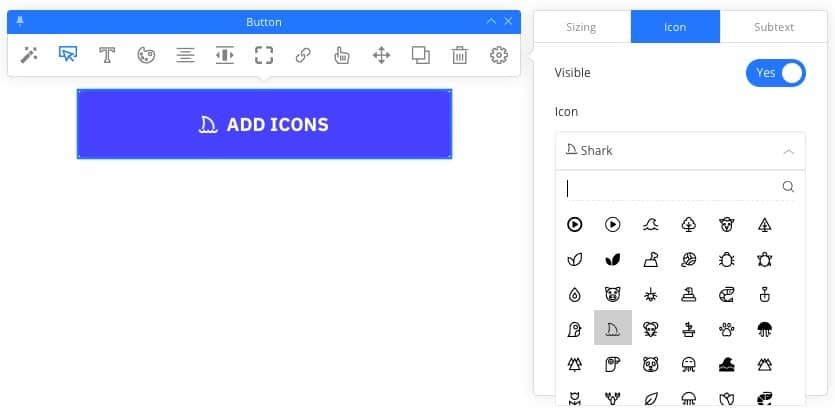
Add Icons
Turn on icons and choose form thousands of modern styles. You can quickly search for various icon designs. Change the icon colour adjust the icon size and edit the spacing and positioning of the icon (left or right).


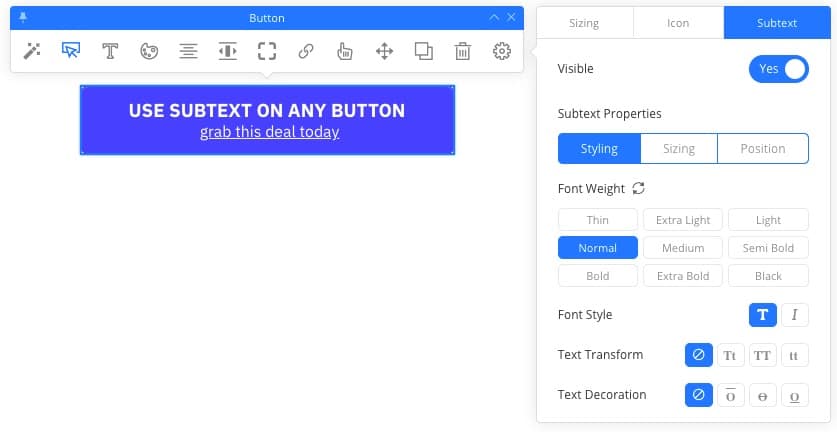
Subtext
Increase click by adding more descriptive subtext to your buttons. Subtext can be used to explain more about the offer, show a price, highlight and delivery time or use more power words to encourage clicks.
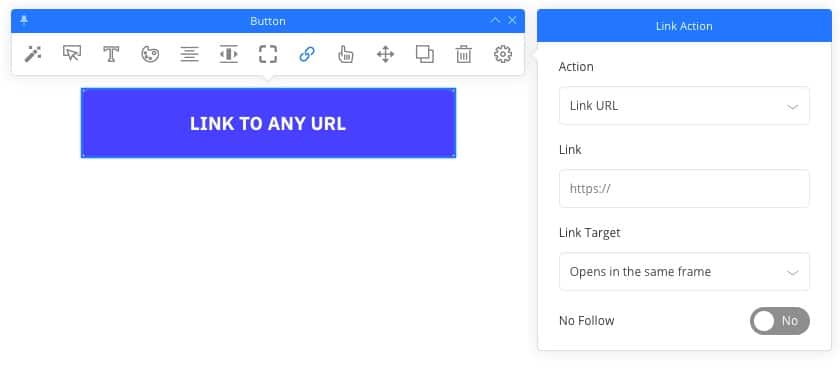
Link Anywhere
Link any page on yoru site, the web or affiliate links. Choose the link target option for same page or new tab. Add SEO options with No Follow to help your page maintian it's ranking.


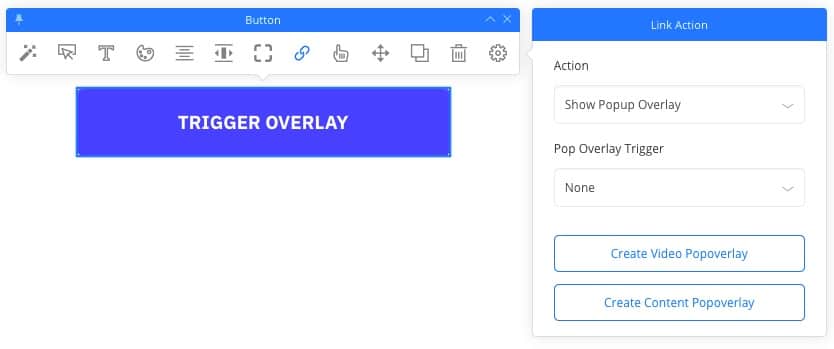
Trigger Overlays
Have your custom designed call-to-action buttons trigger OptimizePress Popup Overlays or Video Popup Overlays. The content Overlays can contain opt-in forms for list building or content for education.
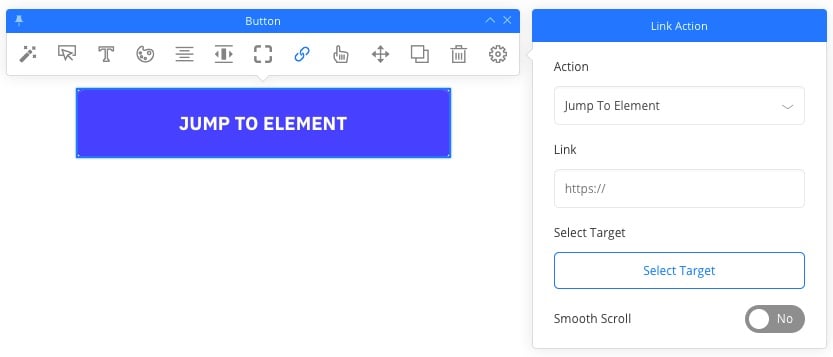
Jump to element
Jump to any area of your page by using the "Select Target" option. This lets you create a button anywhere that links to another area of the same page. Perfect for cart or pricing buttons.


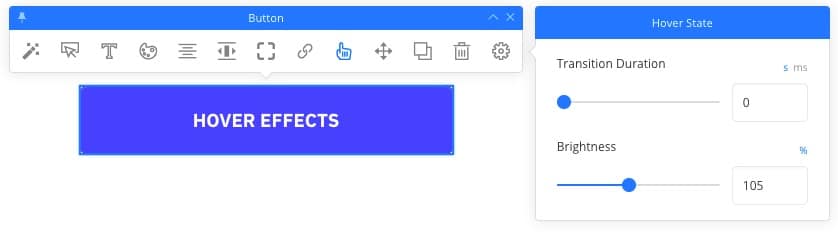
Hover Transitions
Adjust how the button behaves when hovering over it. You can increase the brightness and change the transition duration. These simple effects can draw a user to the button and add sublte design tweak to impress visitors.
button shadows
Give your button a shadow effect to make then stand out on white or coloured backgrounds. The 3D look on your button will naturally draw the eyes to the button making it more clickable.


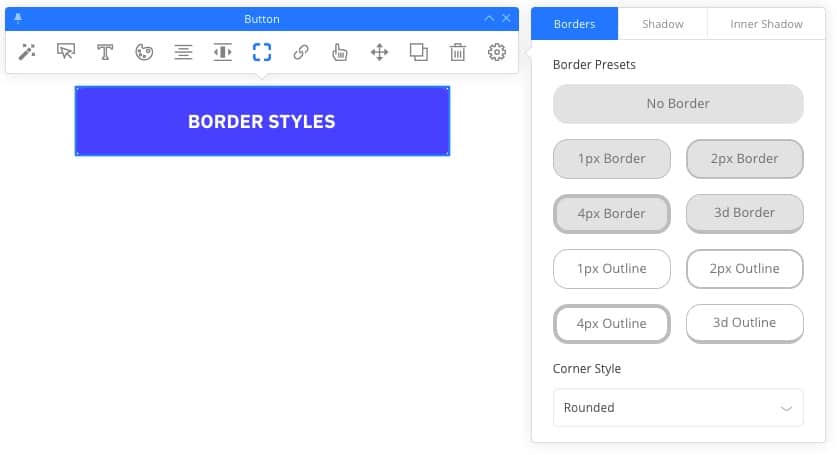
Border styles
Bring your buttons to life with multiple border styles to match you branding. The pre-set border styles can be applied quickly from the inline toolbar or manually adjusted in advanced settings.
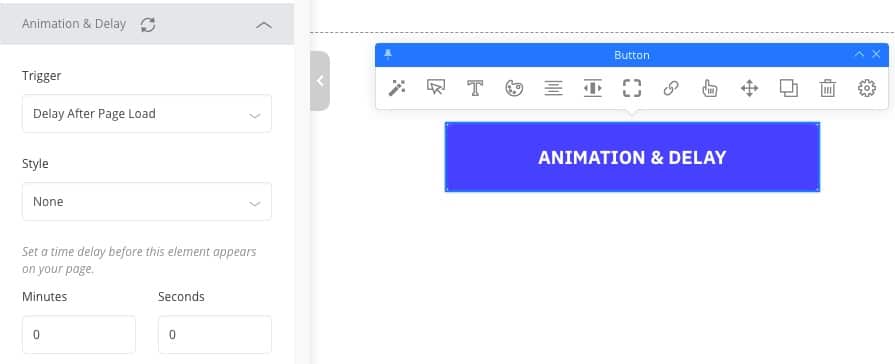
Animation & Delays
Have your buttons animate at any chosen time when a visitors lands on the page. The loading settings allow you to trigger animations like fade in, slide up, scale and more. These behaviours can grab the visitors attention with motion triggers to draw the eye.


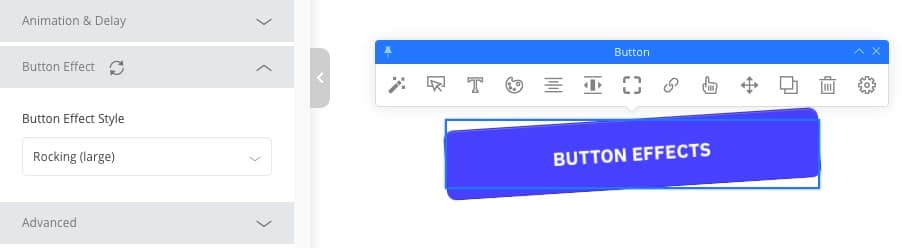
Button Effects
Make your buttons jump out with motion effects to clearly show a button is active and waiting to be clicked. These seven different animated effects will bring your pages to life, get more clicks and make your buttons stand out on any page.
Text Shadow
Apply text styling within your buttons. These advanced options give even more flexibility to text styling. Set the angle, distance, blur and colour of a shadow.


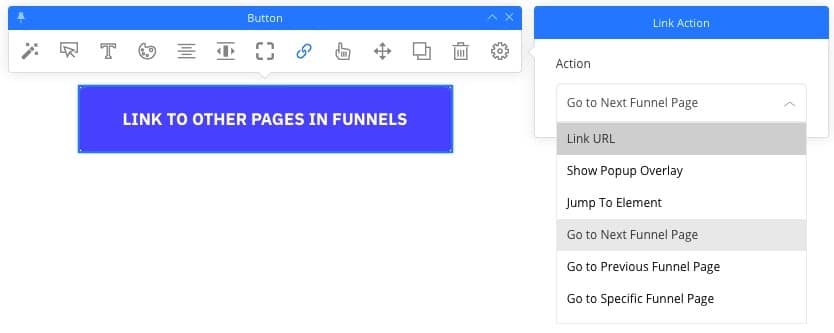
Link to funnel steps
When adding buttons to funnel pages even more options will appear. These give your the power of using buttons to increase conversions and help visitor to buy quicker.
live examples
Animated Button Effects
These are examples of all the animated effects. Use sparingly on your site as they can have a negative impact when overused on marketing pages that are designed to generate leads or make sales.
Bounce
Rocking (Small)
Rocking (Large)
Pulsate
Heartbeat
Vibrate
Blink
Questions about Button designer for WordPress
We're answering your most commonly asked questions about our WordPress Button element.
Do i need to install anything to use the Button element in OptimizePress?
Only OptimizePress! As long as OptimizePress Dashboard and OptimizeBuilder are installed and activated, you'll have full access to our audio player element inside the OptimizePress page building platform. No additional plugins or scripts are required.
Can i use this Button element outside of OptimizePress?
The Button element exists inside the OptimizeBuilder page building platform from OptimizePress.
It cannot be used outside of this page builder. Any pages you create with the OptimizeBuilder can include the Button element. If you deactivate the OptimizePress tools suite your Button element may no longer work.
What kind of pages can I use this element on?
The OptimizePress Button element can be used on any pages created with the OptimizeBuilder page building platform, included as part of your OptimizePress purchase.
This means you can use our Button element on landing pages, sales pages, membership pages, download pages, thank you pages, and much more. Any page you can create with OptimizePress will support our Button element.
Ready to Start Creating landing pages with beautiful CTA buttons?
Start using the CTA Button designer on your pages today
Add beautifully designed call-to-action buttons to your pages today and start getting more clicks on your priority link using our Button element in OptimizePress
Copyright © 2010-2022 OptimizePress® · All Rights Reserved. Privacy Policy · Legal Information