18 Best Blog Designs You Need to See in 2024
Last Updated: November 20, 2024 by Editorial Team | Reviewed by: James Dyson

Thinking of reinventing your blog and looking for new blog design ideas in 2024?
The best blog designs are a mix of beautiful design and functionality so readers stay engaged and can navigate with ease.
In this post, we’ll share 18 of the best blog designs we've been following in 2024.
From minimalist to bold, these trends will inspire your next website refresh and show you how to create a user focussed experience that increases engagement.
What Makes a Great Blog Design?
A great blog design means creating more than just a pretty layout. You need to create an experience that will keep readers engaged and coming back for more.
Here are the key elements to keep in mind:
The secret to a great blog design is mainly found in three factors that come into play:
Together, these three form the base of a blog design that looks good and works well.

Learn What's Working Now from 120+ Top Landing Pages in our FREE Guide
Get Access to 120+ Landing Page Swipes from Creators, Digital Marketers and Experts + insights and steps to boost your landing page conversions.
Common Design Trends Among the Best Blogs of 2024
Here are the top design elements and features of the best blogs this year:
18 Best Blog Website Examples to Inspire You
Here are 18 beautiful blog designs that showcase the best of creativity, user experience and functionality for 2024.
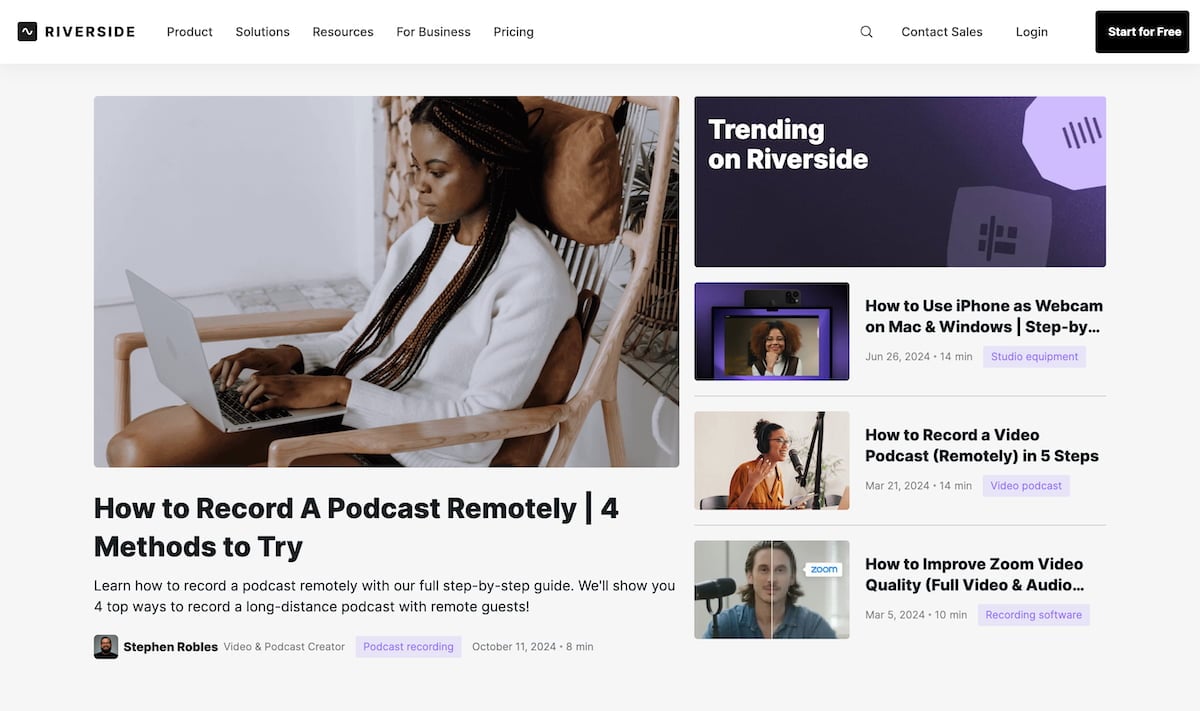
1. Riverside.fm
The Riverside.fm blog has a clean and minimalist layout that puts its content front and center.
The homepage is simple and organized with a grid layout for featured articles. It uses modern typography with plenty of space and a sans-serif font. You can also see subtle colour accents throughout that don’t overwhelm the reader.

One of the coolest features of the Riverside.fm blog is the sticky table of contents on individual article pages. This allows readers to jump through long-form content with ease and get to the sections that interest them.
Why It Works:
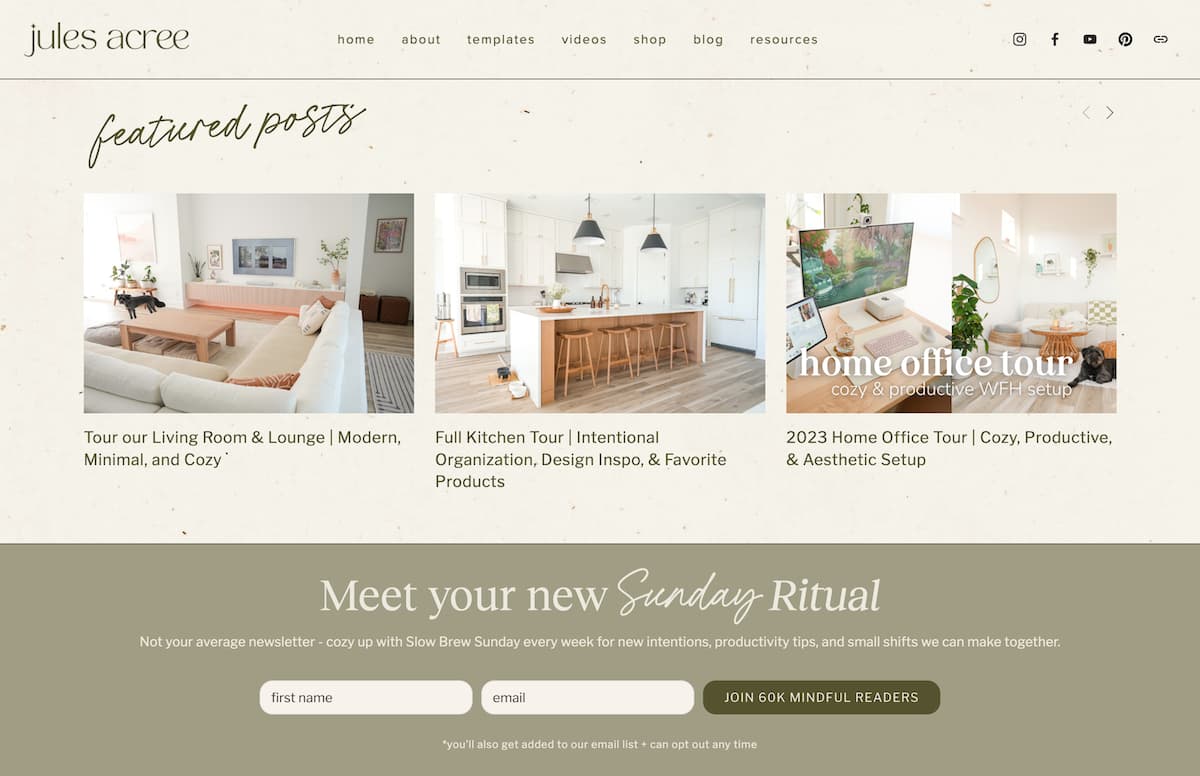
2. Jules Acree
Jules Acree’s blog has a light and airy design with a minimalist vibe. The homepage has big and bright visuals for each blog’s featured image, paired with clean typography.
The colour scheme is soft and neutral with whites, greys and pastels that are perfect for a wellness and lifestyle blog.

Jules Acree’s blog uses Instagram inspired visuals that match the personal and lifestyle content. There is also a category filter at the top so you can find posts by topic like wellness, productivity and mindful living.
There is also plenty of white space so the content can breathe and not feel cluttered, making it easy to read and focus.
Why It Works:
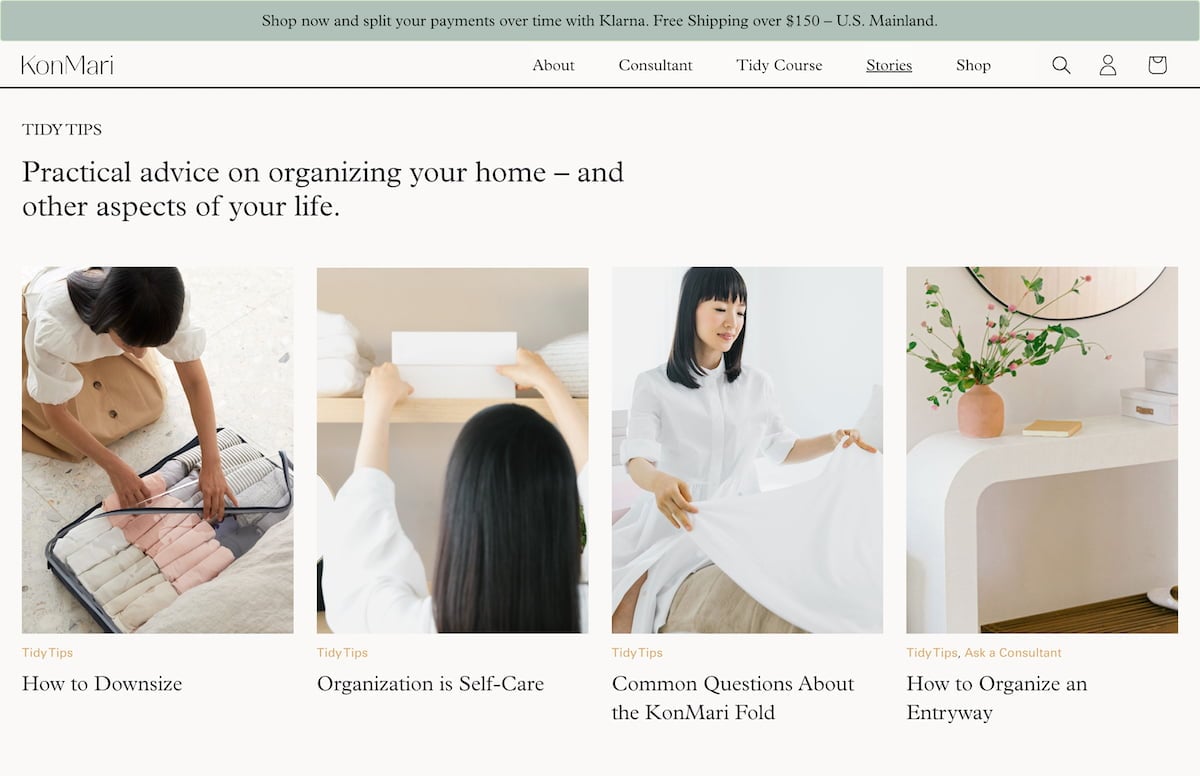
3. KonMari
The KonMari blog has a beautiful, rich design to match the brand’s simplicity and mindfulness.
The colour palette is clean and neutral with whites, soft creams, and pastel shades.
High resolution photos of Marie are scattered throughout the site which makes it more personal.

The main feature to note is the way the blog is organized. The layout is tidy and blog posts are split into sub-menus under the “Stories” section including the sub-sections Tidy Tips, KonMari Philosophy, Notes from Marie and more.
The blog also has content alongside eCommerce elements, products are featured alongside articles.
While this is great for integrating educational content with product promotion, sometimes it can feel overwhelming or confusing for visitors who aren’t sure if they’re reading a blog post or being taken to a shop page.
Why It Works:
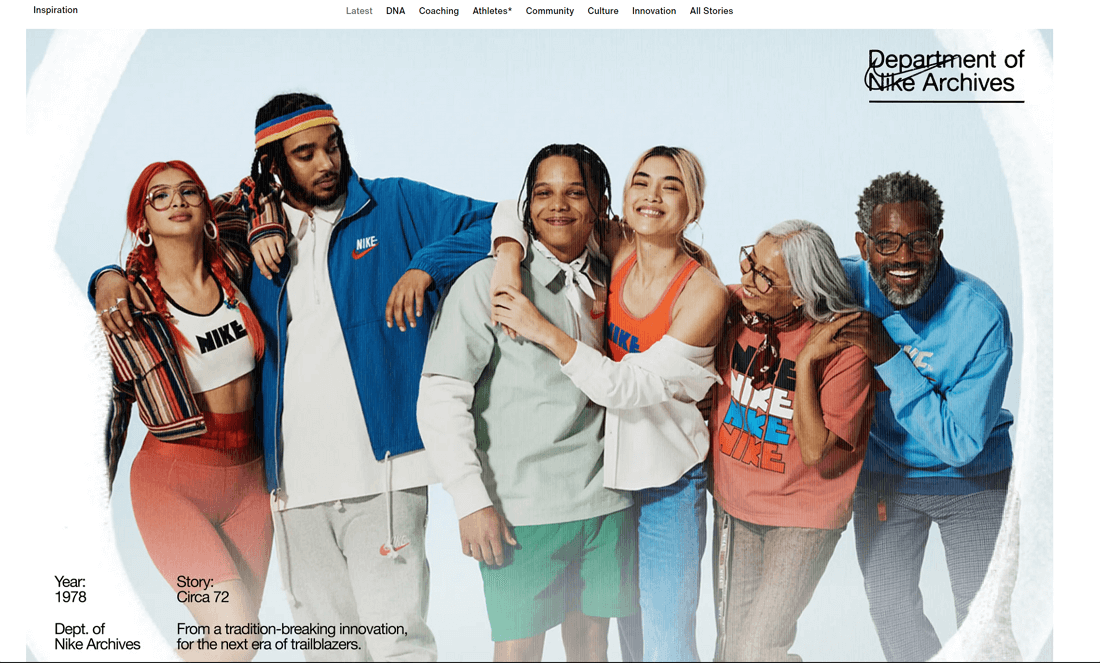
4. Nike
The Nike blog on “Nike Stories” has a bold, image heavy design that matches the brand’s energetic and innovative vibe. The featured story has a huge hero image and compelling copy like “Dept of Nike Archives” that grabs your attention.
The colour scheme is also consistent with Nike’s branding - black, white and gray with pops of colour in images.

Nike’s blog has interactive elements and media - GIFs and dynamic images that make the stories come alive. The storytelling is enhanced with visual aids so you feel like you’re part of the story.
The blog is also neatly sectioned into community, athletes, culture and innovation so you can find topics that interest you. Each post has a strong visual component with imagery and media to tell the story and keep you engaged.
Why It Works:
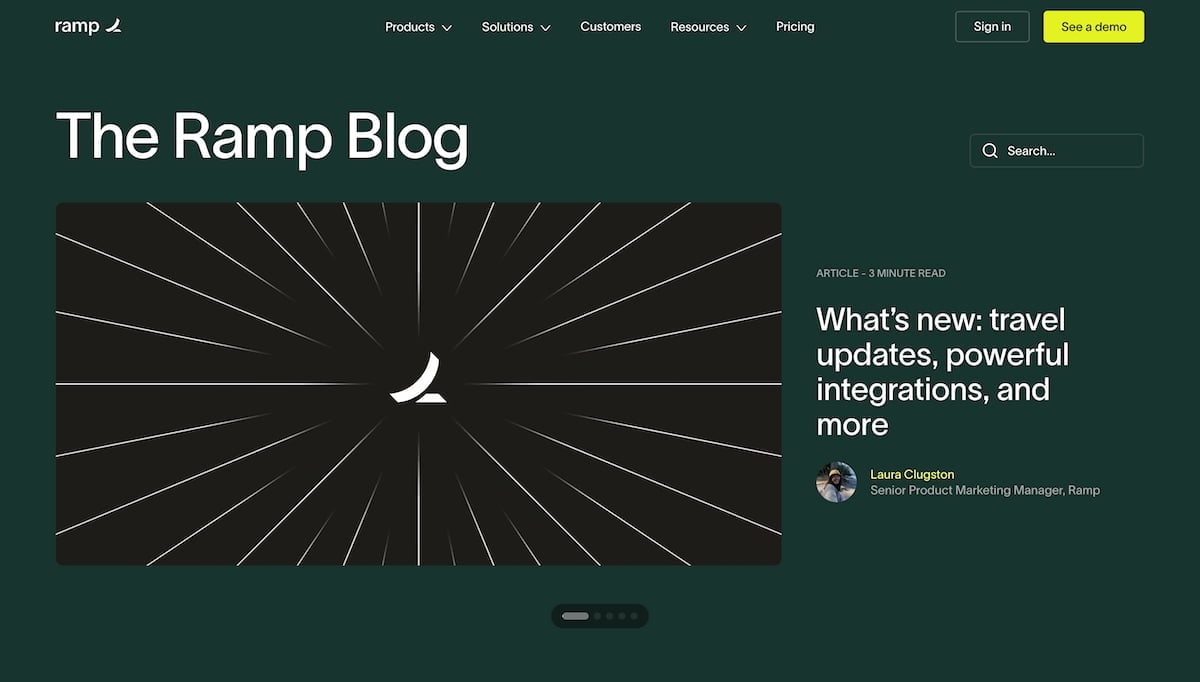
5. Ramp
The Ramp blog features a clean and functional design that mirrors the efficiency of its product.
The colour scheme stays simple, focusing on a professional palette of white, black, and subtle accent colours that emphasise clarity and focus. The layout is user-friendly, with a prominent “Editor’s Picks” section at the top that draws attention to curated content.

One of the standout features of the Ramp blog is the sticky table of contents (TOC) on the left side of each post, which remains visible as users scroll through the article.
This static TOC improves navigation by allowing readers to jump to different sections effortlessly, especially in long-form articles.
The rolling carousel of top and featured blogs on the homepage is another unique element, providing a dynamic way for users to discover important content.
Plus, the blog’s copy is succinct and fluff-free, delivering clear, actionable information without unnecessary complexity.
Why It Works:
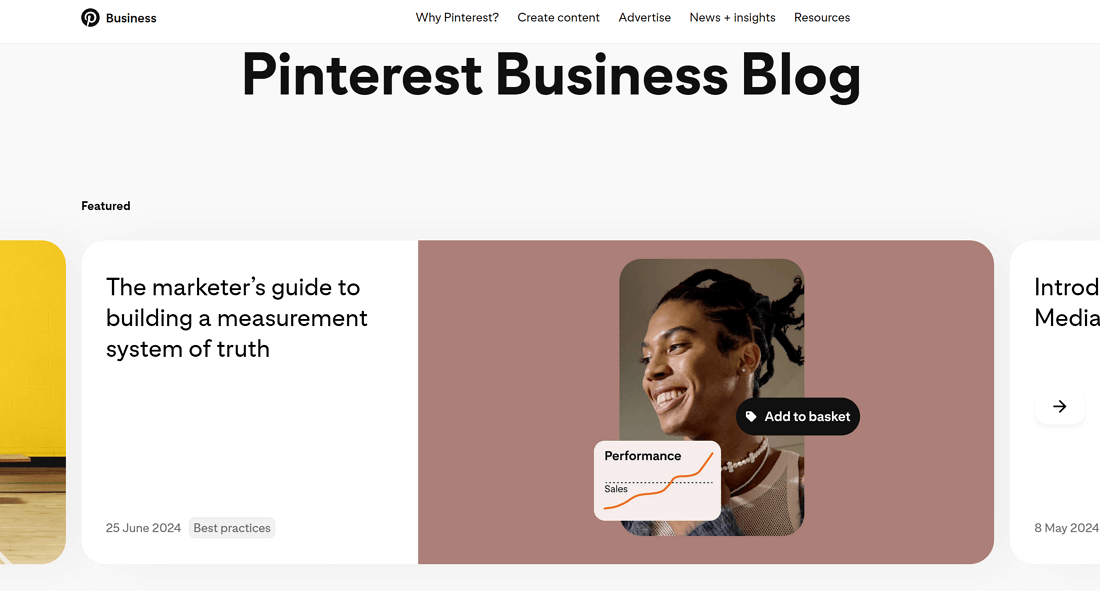
6. Pinterest
The Pinterest blog has a simple and minimal design to match the Pinterest vibe. Clean and uncluttered with ample white space to read and focus, it features soft pastels and neutrals so the images and graphics pop.
Each post is structured with plenty of space around text and images so you don’t feel bombarded.

The rolling banner at the top of the blog shows the latest posts. This keeps the content fresh and encourages you to click through to new posts from the homepage.
Each post includes on-brand visuals and inspirational quotes to break up the text and add visual interest. This looks nice and helps to highlight points and engage you deeper.
Why It Works:
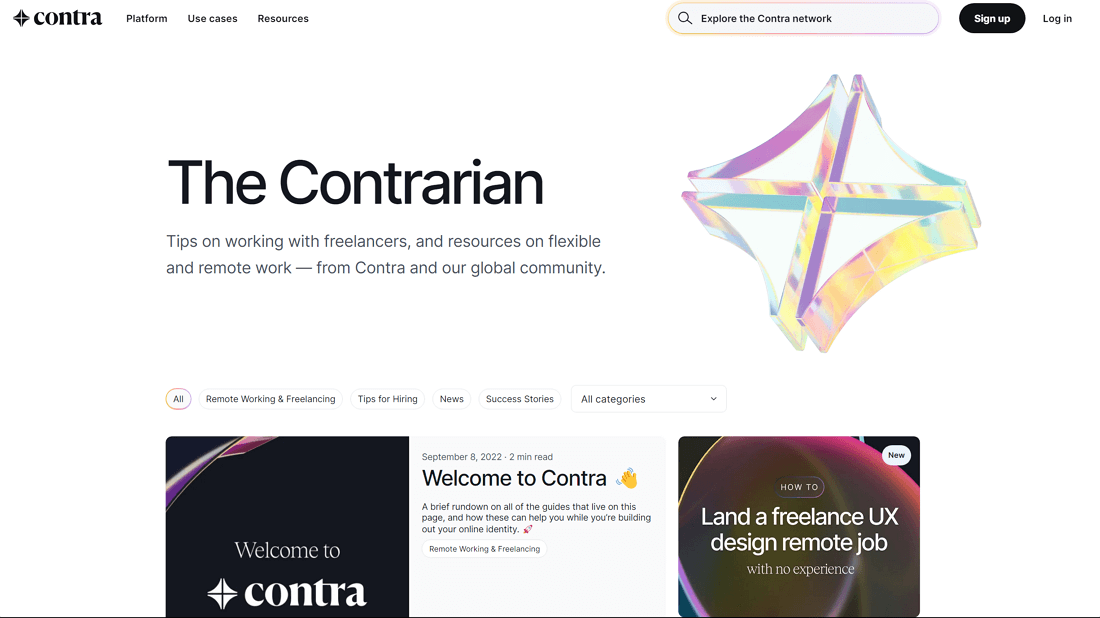
7. Contra
The Contra blog has a clean design that’s equal parts pretty and functional. The layout is simple, with a pinned “Welcome to the Contra Blog” section that stays put for new visitors and gives the lowdown on what the blog is about.
The colour palette is bright and cheerful, with soft pastels and neutral backgrounds.

One of the cool things about the Contra blog is the table of contents (TOC) at the top of each post so you can jump to a specific section. This is super helpful for longer posts.
The blog also has a clear structure with paragraphs well-spaced out so the text isn’t overwhelming. A static CTA on the right side of the page says “Your freelance journey starts here” and links to resources and encourages you to engage. There are also links to more and related articles so readers can continue exploring.
Why It Works:
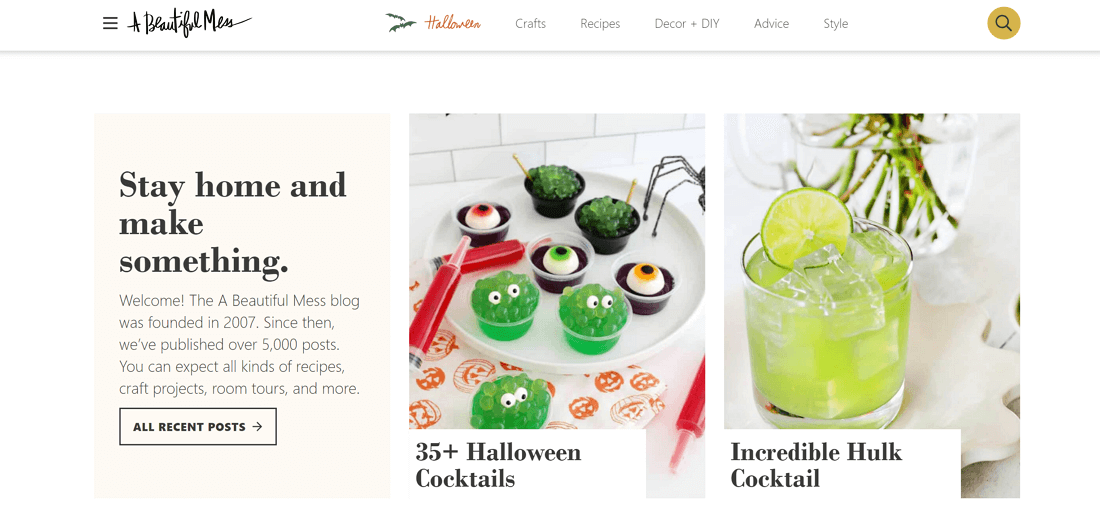
The A Beautiful Mess blog is a pretty place to celebrate all things creative, recipes, crafts and DIY projects.
The layout is fun and grid based so you can easily navigate between all the different topics. The styling scheme is colourful, with soft pastels and bright colours to match the fun and whimsy of the content.

One of the best things about the A Beautiful Mess blog is the imagery. Each recipe post is broken up with beautiful photos, so you can see what you’re getting yourself into. Plus the tips and tricks are included with the images so the content is both pretty and informative.
The formatting is clean and user friendly with clear headings and layouts that make it easy to follow along. The “craft tours” section is interactive so you can explore all the different projects.
Why It Works:
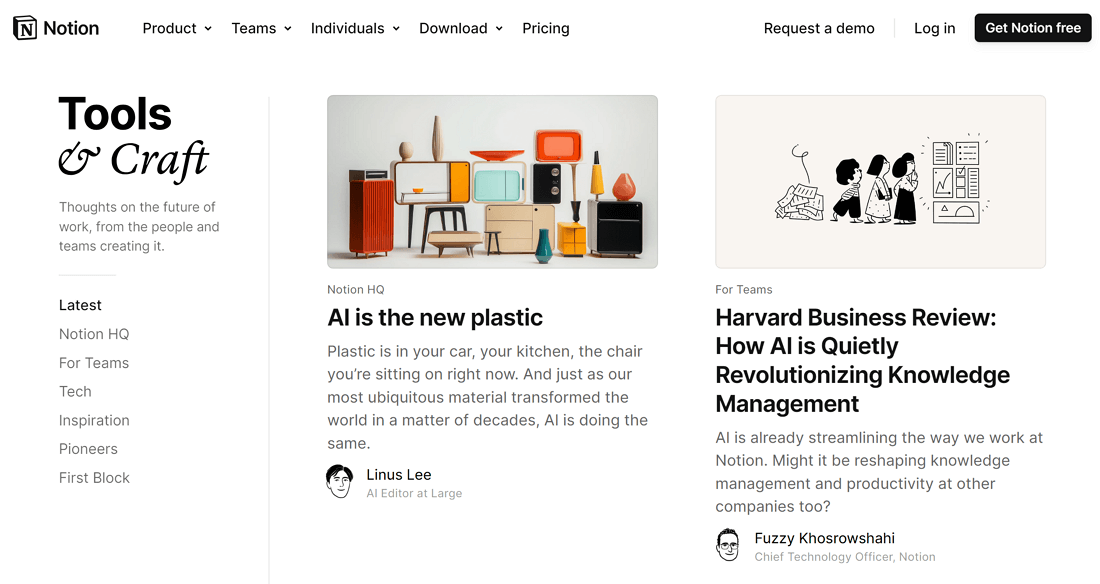
9. Notion
The Notion blog is minimalist, black and white. It matches the brand’s clean and organized vibes; simple yet functional, focused on readability and navigation. The blog categories menu on the left stays sticky as you scroll so you can filter and explore without losing your place.

One cool thing about the Notion blog is the “x min read” at the top of each post so you can see how much time you’ll need to invest before you get started. Social sharing buttons are also front and center so you can easily share across social media.
Clean and uncluttered so the content can be the hero, it follows Notion’s motto of simplicity and productivity.
Why It Works:
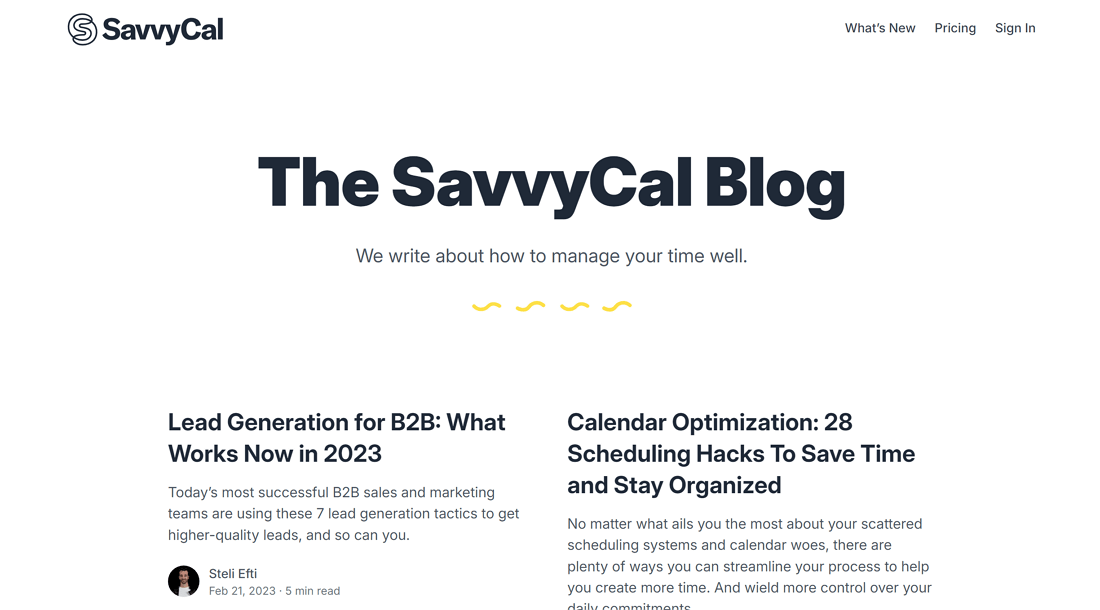
10. SavvyCal
SavvyCal’s blog has a clean design, minimal layout and is all about content clarity. Its typography is easy to read and the text is spaced well.
It’s simple but effective with articles in a grid. There is no need for categories as most posts fall under the same theme so it doesn’t feel cluttered.

The standout feature is the scrollable table of contents (TOC) on the right side of each post. Users can navigate longer posts easily and jump to sections that interest them most.
The blog also mixes different content formats (bullets, quotes, images) throughout the post to keep readers engaged.
Why It Works:
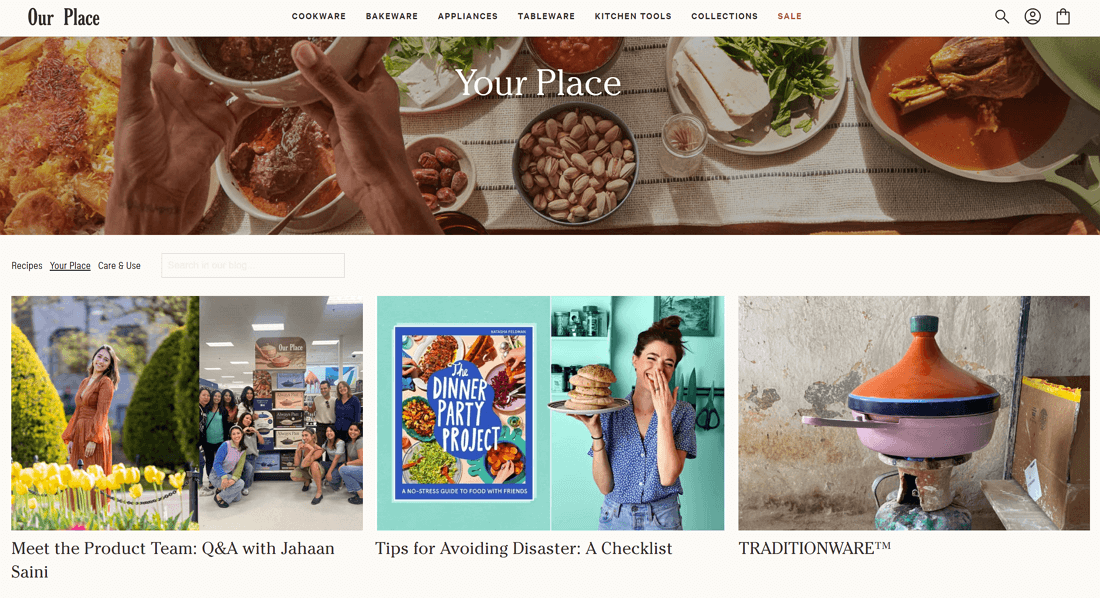
11. Our Place
The Our Place blog is a beautiful space, where storytelling meets e-commerce. With a food and cookware focus, the high quality images are the hero, showcasing delicious dishes and stylish kitchenware.
The layout is clean and structured with lots of white space to make the photos pop.

One of the key features of the blog is the ‘Add to Cart’ buttons within the blog posts. This allows users to buy featured products instantly, and combines content and commerce for higher conversions.
There’s also a search bar so users can find specific recipes, articles or product related content, and navigation is easy.
Why It Works:
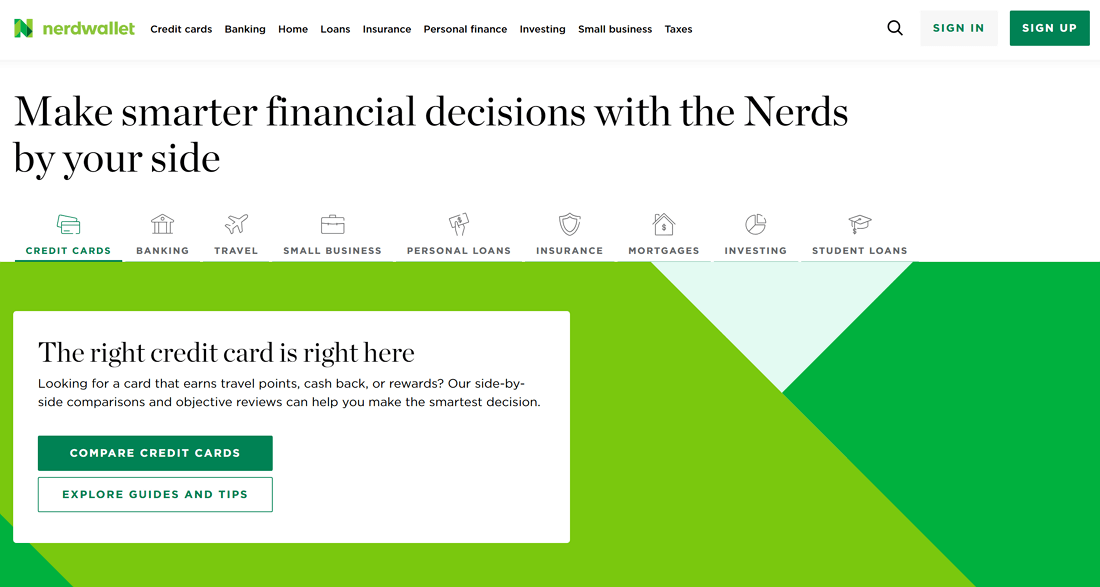
12. NerdWallet
The NerdWallet blog is well organized and information dense. It’s structured with clear categories across all financial topics from personal finance to investing and credit cards.
The design is simple but functional with a green and white colour scheme that matches NerdWallet’s brand.

One of the best features of the NerdWallet blog is the navigation. With so many areas of the finance niche covered, the blog has comprehensive menus and filters so you can find specific content like loan comparisons, financial calculators or expert advice articles.
The blog also has interactive tools and widgets like mortgage rate calculators and credit score calculators embedded in articles to give you practical real time solutions.
What We Liked:
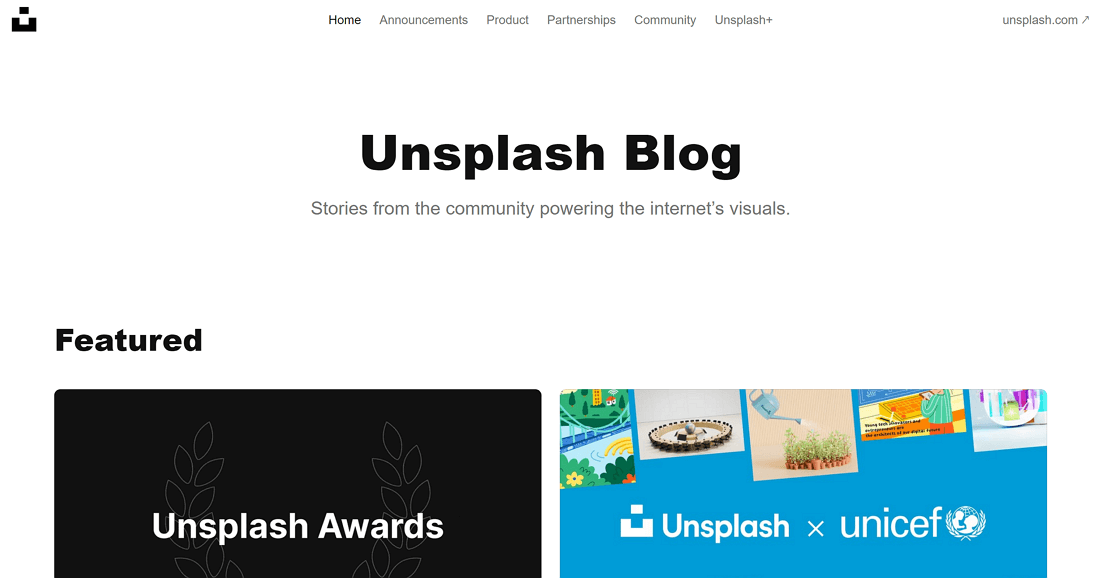
13. Unsplash
The Unsplash blog is visually driven which is perfect for a photography-focused platform.
The design is minimal with big high-resolution images taking up most of the space in each post. The white background lets the colourful artistic images be the hero and the typography is simple and modern so the text doesn’t get in the way.

One of the coolest things about the blog is how it embeds immersive imagery into the content itself. Each post has big header images and visuals throughout the text to enhance the story and give you a feel for what Unsplash has to offer.
There’s also a “Related Posts” section at the end of each post that shows more visual content to explore.
Why It Works:
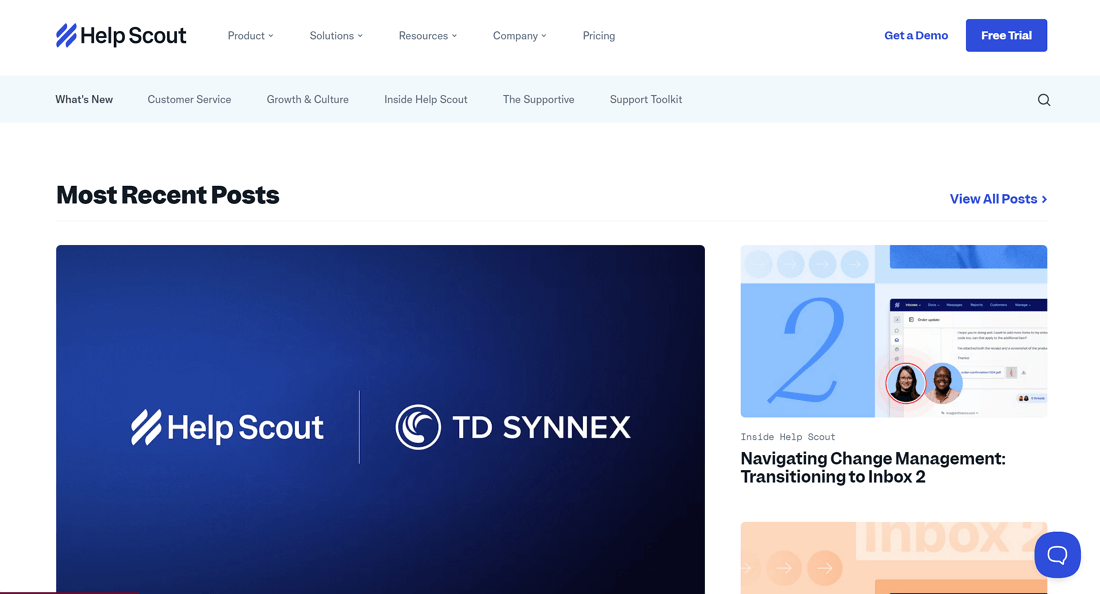
14. HelpScout
The HelpScout blog has a clean design with a modern minimalistic look. The colour scheme is blue and white, which matches the customer service theme. The typography is simple and easy to read with big headers and clean fonts.

The HelpScout blog features embedded related content within the blog posts. As you read through the articles, you’ll see links to other related articles or embedded podcasts. This is super useful for people who want to dive deeper into a topic or explore related themes.
This kind of content helps keeps you engaged without having to leave the page. The embedded podcasts are especially nice, for auditory learners or people who like to listen on the go.
Why It Works:
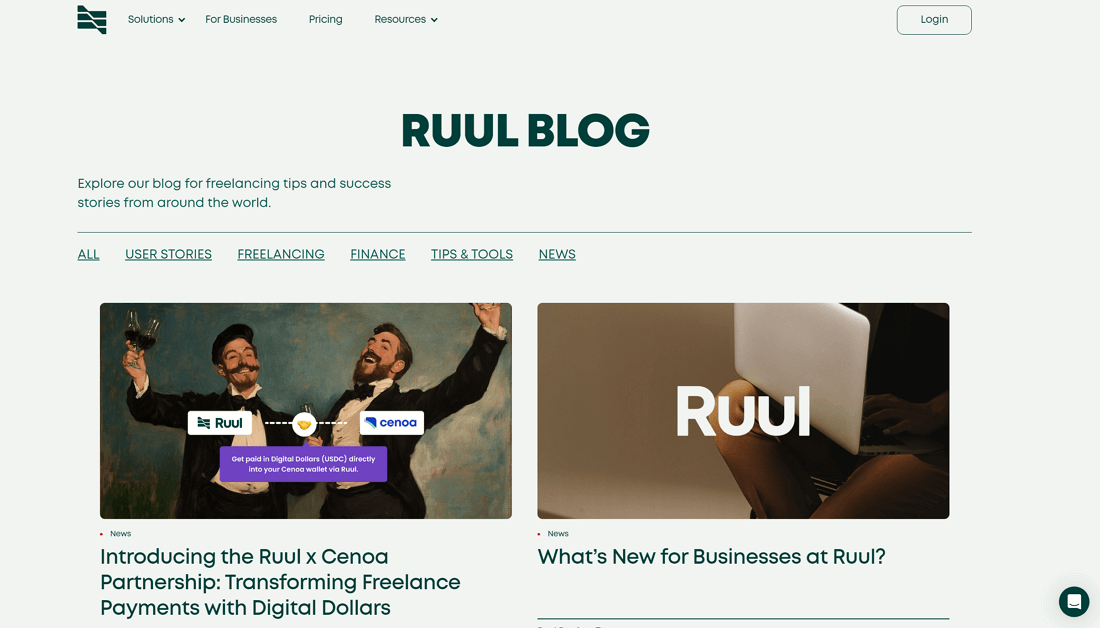
15. Ruul
The Ruul blog looks professional and clean but what really sets it apart is the use of artistic featured images for each post in a Victorian style. This ties in with the brand identity and gives each post a timeless feel.

The Ruul blog has several nice features. The Victorian style featured images add an artistic touch to the posts. The sticky TOC stays visible as you scroll so you can navigate long-form content easily.
At the end of each article, there is a banner CTA to “Get Started with Ruul” to take you from consuming content to taking action.
Why It Works:
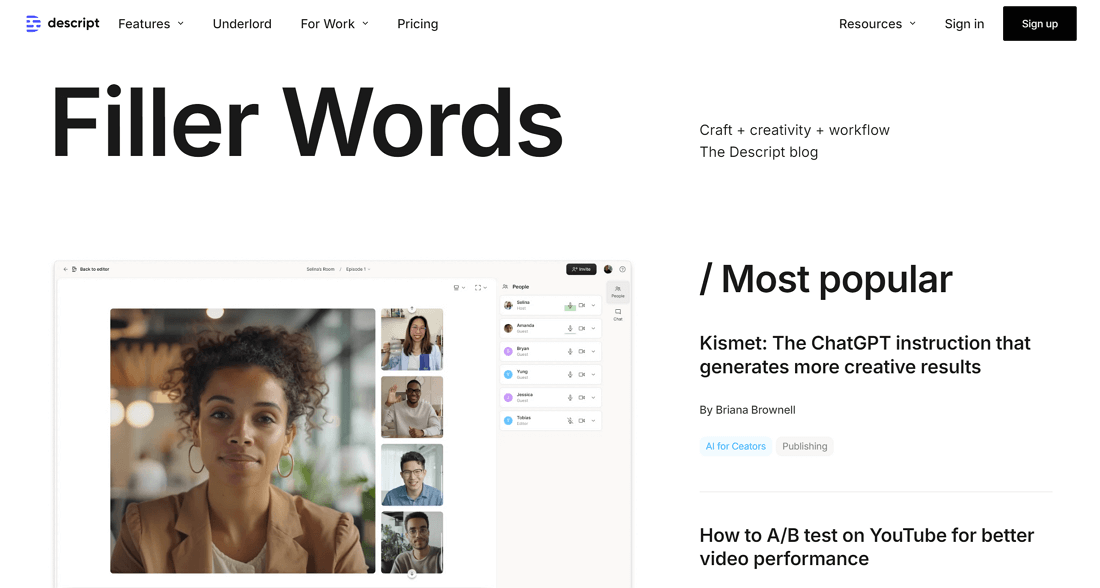
16. Descript
The Descript blog is big and beautiful with a clean modern design. It has content organized into Video, Podcasting and For Business so you can navigate the site based on what you’re interested in.

The individual blog design is conversion-centric with Descript. Each post has a static CTA on the left side that follows you as you scroll so it’s not intrusive but still converts. Right next to it is a customer testimonial for social proof.
The blog is also super interactive with many embedded YouTube videos to provide extra guidance and instruction. These videos are embedded in the posts, making complex topics easier to understand through visual demos.
Why It Works:
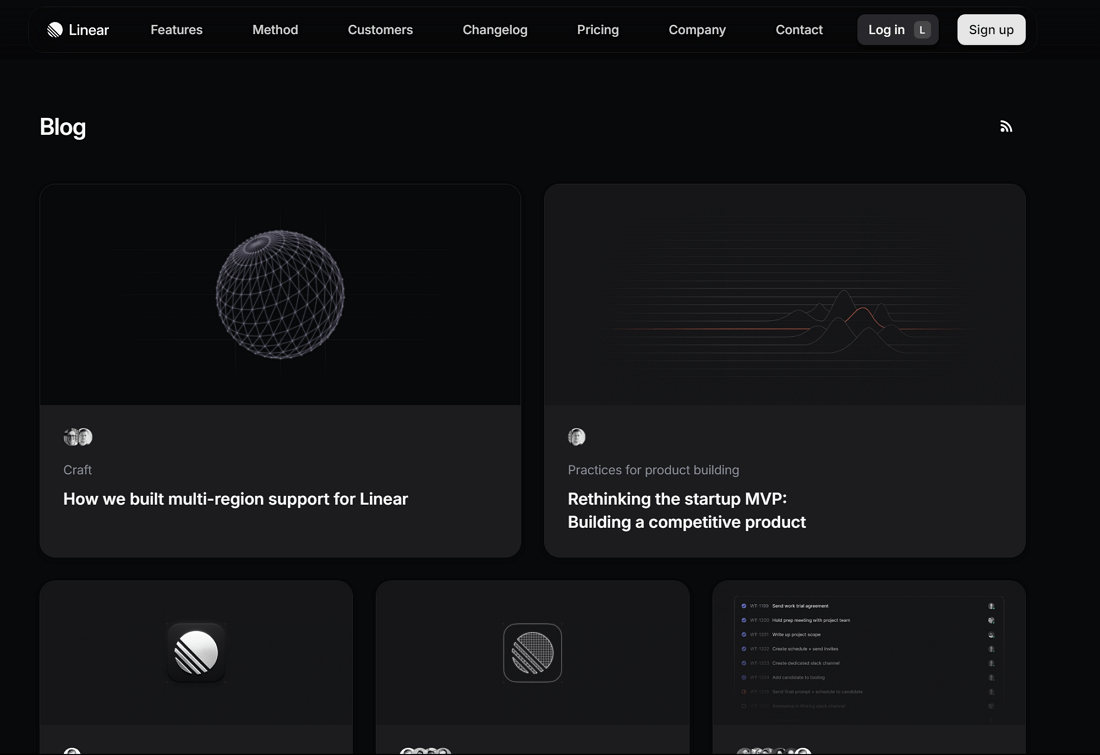
17. Linear
The Linear blog has a dark theme that matches the app. The blog is minimal and professional, modern and techy. The dark backgrounds with white typography is a nice combo as the content stands out and the interface is clean and easy on the eyes.

Avoiding excessive imagery, the blog features just clean visual elements like inline icons and subtle animations to keep the content flowing. There are also interactive elements like links that open in new tabs so you don’t lose your place when you click through.
Why It Works:
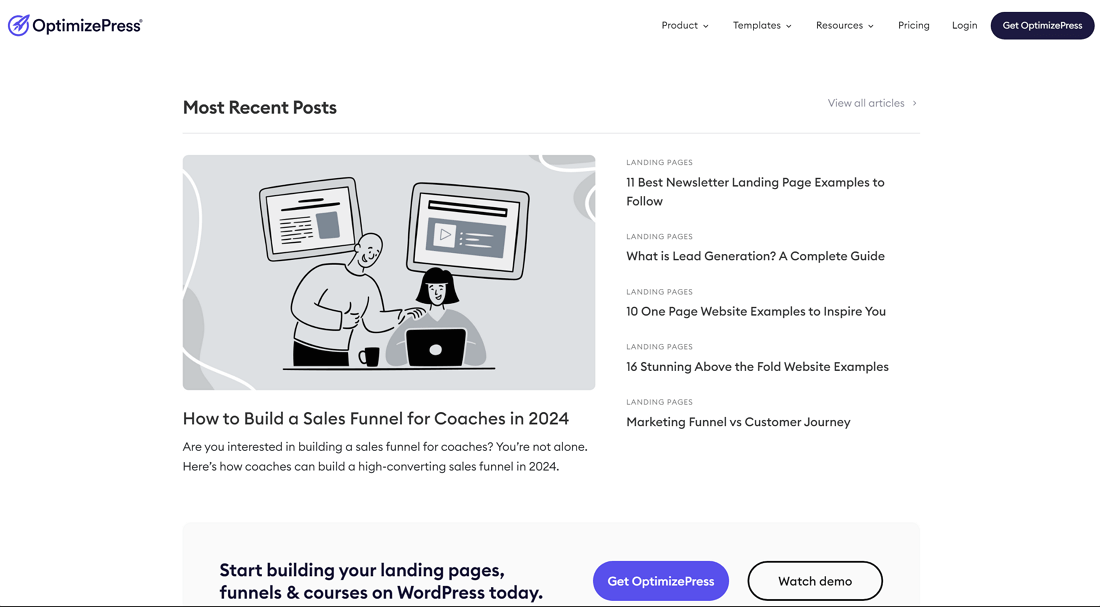
18. OptimizePress
The OptimizePress blog has a clean design so you can navigate and read with ease. T
he white space around text and images makes it comfortable to consume without feeling overwhelmed. There is a “Most Recent Posts” section at the top so visitors are always seeing the latest content.

The best part of the OptimizePress blog is the actual readability within each post. Every blog has a feature image to break up text heavy sections and keep things visually interesting. Bullet points and spaced out paragraphs to make it easy to read and break up complex information.
Why It Works:
Conclusion / Key Takeaways
Having a strong blog design is key to grabbing and keeping your readers’ attention.
Here are the takeaways to keep in mind:

Learn What's Working Now from 120+ Top Landing Pages in our FREE Guide
Get Access to 120+ Landing Page Swipes from Creators, Digital Marketers and Experts + insights and steps to boost your landing page conversions.
Ready to experience the OptimizePress difference?
OptimizePress is the leading funnel builder and landing page builder that is affordable and designed for solopreneurs and founders who need to get their pages live fast.
30 day money back guarantee

